Index
GA4(Google Analytics 4 プロパティ)の設置方法は4つ
2020年10月末にリリースされた「GA4(Google Analytics 4 プロパティ)」ですが、設置方法は大きく分けて4つあります。
- GA4とユニバーサルアナリティクスプロパティ(旧アナリティクス)を両方作成する方法
- GA4のみを設置する方法
- ユニバーサルアナリティクスプロパティ(旧アナリティクス)のみを設置する方法
- GA4へのアップグレード(すでにユニバーサルアナリティクスプロパティが設置されている場合)
今回は、この中でも「ユニバーサルアナリティクスプロパティ(旧アナリティクス)のみを設置する方法」をご紹介します。
新規でプロパティを作成する際、GA4は不要という方はこちらを参考にしてください。
もちろん、あとからGA4 を設置(GA4へのアップグレード)が可能です。
ユニバーサルアナリティクスプロパティのみの作成手順
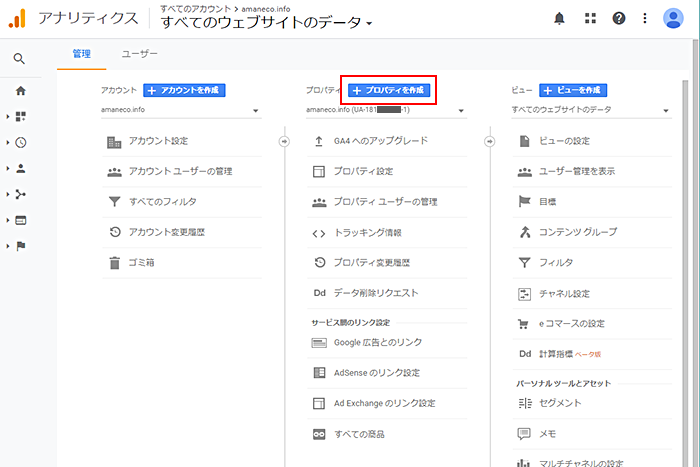
「プロパティを作成」をクリックして、新規のプロパティを作成します。

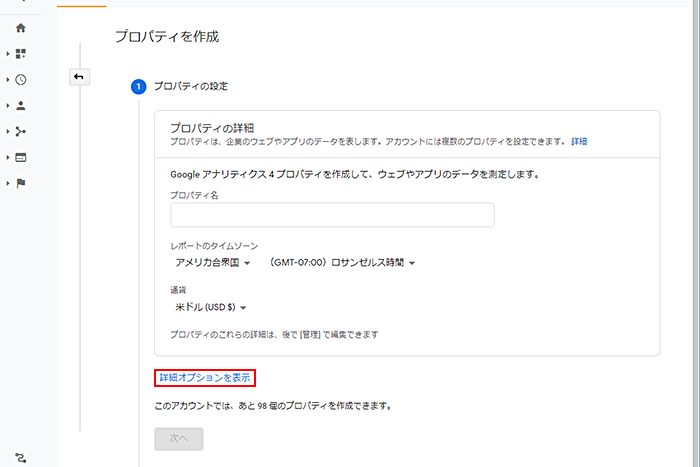
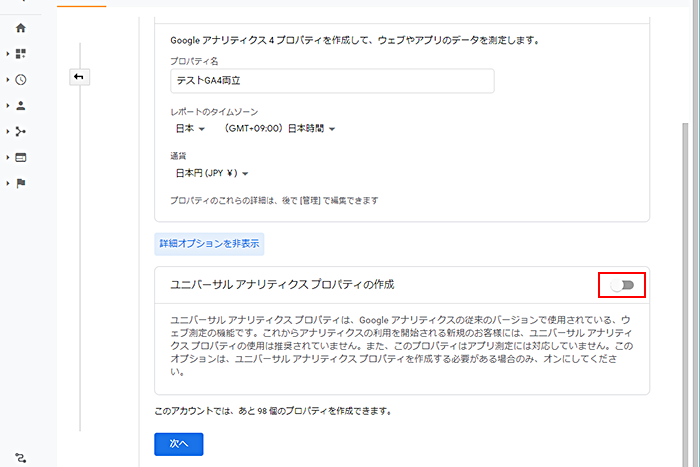
プロパティの設定画面で「詳細オプションを表示」クリックすると、「ユニバーサルアナリティクスプロパティの作成」が現れるので、横のボタンをONに切り替えます。
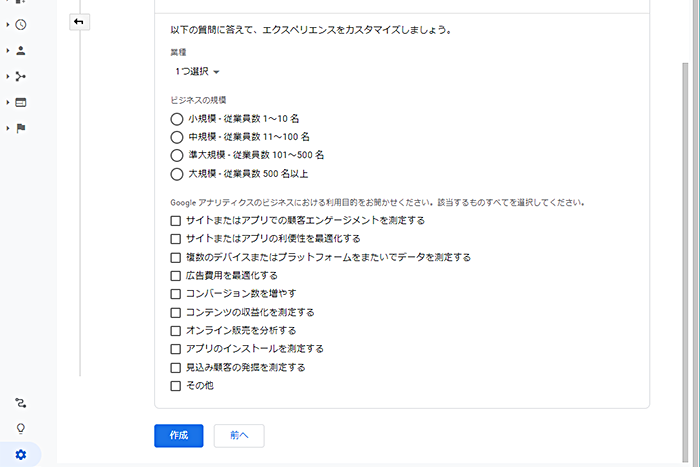
この時、「詳細オプションを表示」せずに次に進むと、GA4のみのプロパティが出来上がってしまうので注意が必要です!


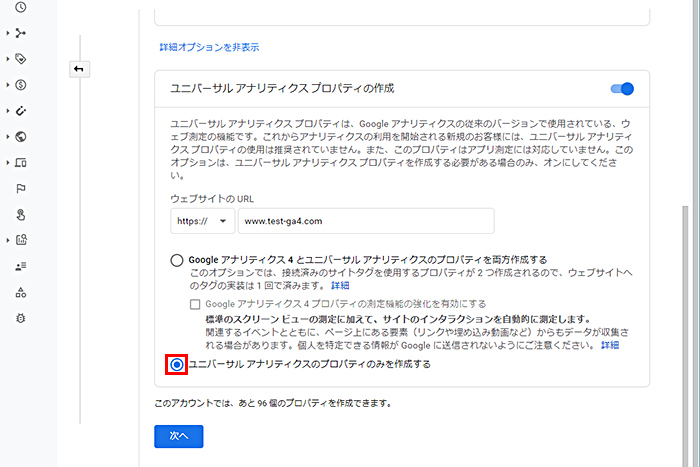
「ユニバーサルアナリティクスのプロパティのみを作成する」にチェックを入れます。
この時、「GA4とユニバーサルアナリティクスプロパティを両方作成する」にチェックすることで、プロパティの両立も可能です。

以降、手順に従い設定を行っていくだけで、従来どおりのプロパティが作成されます。

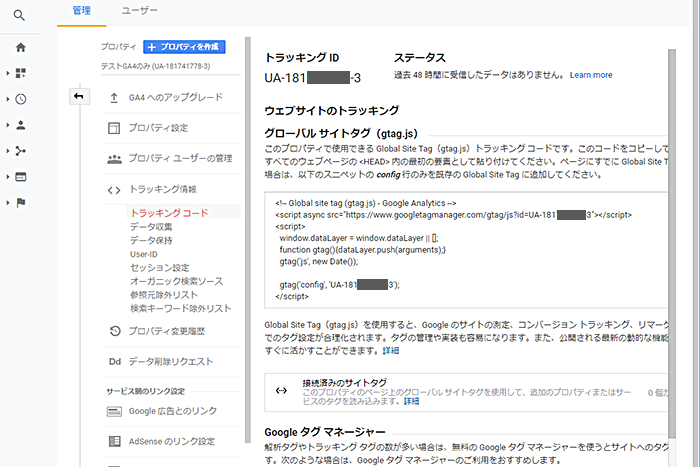
プロパティが出来上がると、グローバルサイトタグ(gtag.js)が取得できるので、これを<head>に追記すれば設定完了です!

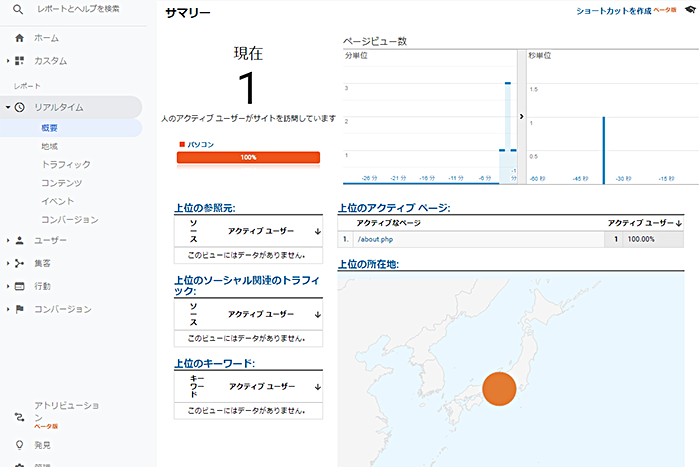
設置の確認
上記設定ができていれば、リアルタイムの項目から計測が確認出来ます。

GA4の追加
必要に応じて、あとからGA4 を設置(GA4へのアップグレード)することも可能です。
GA4へのアップグレードについてはこちらをご覧ください。 GA4へのアップグレード
GA4へのアップグレード
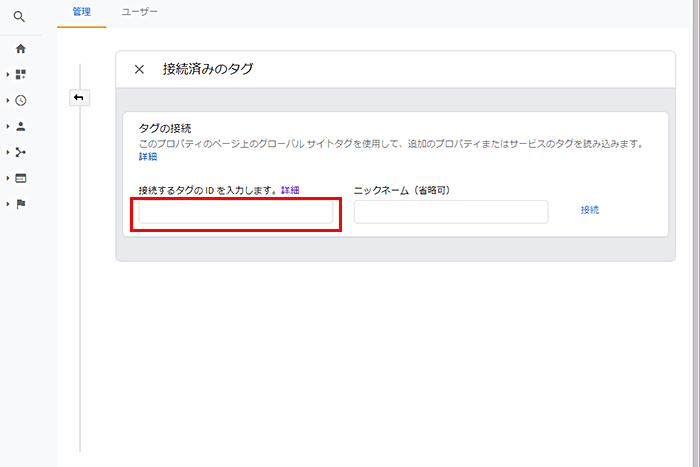
GA4へのアップグレードが完了後は、ストリームから「タグの接続」を行うことで、ユニバーサルアナリティクスプロパティでの計測も可能になります。
グローバルサイトタグ(gtag.js)の設置は、既にユニバーサルアナリティクスプロパティで行っているので不要です。
タグが接続されれば、なんの変更も必要ありません!